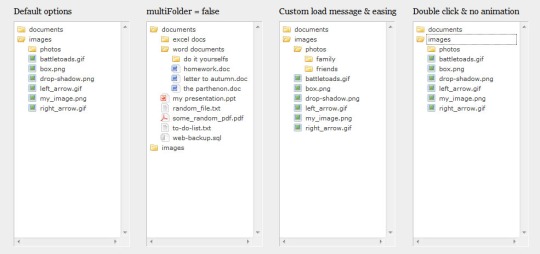
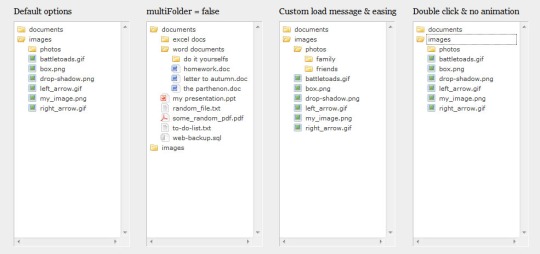
Jquery file tree est un eplorateur de fichiers en php, il fait partie de la large série des folder browser.

jquery file tree est un mélange de PHP, et de JQUERY . Ce plug-inv jquery vous permettra de parcourir vos dossiers et d’avoir accès au fichiers qui s’y trouvent.
il est très simple à mettre en place.
1 – rendez vous sur le site abeautifulsite.net
2 – telecharger le dossier.
3 – recuperez l’une des dernières versions de jquery.
4-creez les liens vers jquery.js, jqueryfiletree.js et le fichier css de jqueryfile tree.css et enfin de votre script javascript perso dans votre page index .
5- dans votre pas index nous allons créer une div dont l’id sera « tree »:
<div id="tree"></div>
6- dans notre script javascript nous allons mettre ce code-ci:
$(document).ready( function() {
$('#tree').fileTree({
root: '/some/folder/',
script: 'jqueryFileTree.php',
expandSpeed: 1000,
collapseSpeed: 1000,
multiFolder: false
}, function(file) {
alert(file);
});
});
/!\ pensez a bien changer le nom du script connecteur jqueryFileTree.php (ce script se trouve dans le dossier des connecteurs).
ainsi que de bien nommer tree dans
$('#tree').fileTree
ne vous reste plus qu’a specifie le chemin à scanner dans jqueryFileTree.php
sous la forme suivante c:/monfichier/mondossier/ le slash de fin est très important sinon ça ne vas pas marcher!
une petite demo ici